今回の記事ではGoogle Chromeでも使える自己署名証明書(いわゆるオレオレ証明書)を作成する手順を解説します。
なお、今回の記事ではXAMPP環境を用いて説明していますが、Linuxなどの開発環境サーバーにも適用できますので、ファイルのパスなどは適宜、読み替えていただければと思います。
今回の記事で扱う環境ではXAMPPを「C:\xampp」にインストールしています。
自己署名証明書とは
自己署名証明書とは、公に信頼される認証局が発行したSSLサーバー証明書ではなく、Webサイトの責任者や開発者が自ら発行する証明書(俗にオレオレ証明書などと呼ばれる)のことです。
自己署名証明書であっても、技術的には通信上のデータは暗号化されるため、データを安全にやり取りするという目的は果たすことができます。
しかし、自己署名証明書は公に信頼される認証局によってWebサイトの実在性が証明されておらず、したがってセキュリティの安全性が確保されているとはいえません。そのため、インターネットに広く公開されるWebサイトに自己署名証明書を用いることは不適切であり、自己署名証明書の利用はあくまでも今回の記事で想定している開発環境などの利用者が限定されているケースに限るべきだとされています。
XAMPPの設定
ApacheでOpenSSLが有効になっているかを確認する
XAMPPの場合、通常はOpenSSLは有効になっているはずですが、念のため、
C:\xampp\php\php.iniの下記の行がコメントアウトされていないことを確認してください。行頭にセミコロンがあるとコメントアウトされているのでセミコロンを削除してからphp.iniを保存します。
;extension=php_openssl.dllApacheにSSL関連の設定を追加する
httpd_ssl.confにエントリーを追加
C:\xampp\apache\conf\extra\httpd-ssl.confの末尾に下記を追加し「local_hogehoge.net」でブラウザからWebページにアクセスできるようにしてやります。
なお、local_hogehoge.net.crt、およびlocal_hogehoge.net.keyは後で作成しますので、ここではとりあえず追加だけしておいてください。
<VirtualHost *:443>
DocumentRoot "C:/xampp/htdocs"
ServerName local_hogehoge.net
SSLEngine on
SSLCertificateFile "conf/ssl.crt/local_hogehoge.net.crt"
SSLCertificateKeyFile "conf/ssl.key/local_hogehoge.net.key"
</VirtualHost>hostsに追記
次にhostsファイルにエントリーを追加し「local_hogehoge.net」を名前解決できるようにしてやります。
ここでは以下のように「local_hogehoge.net」のエントリーをhostsファイルの末尾に追加し、名前解決できるようにしました。
127.0.0.1 local_hogehoge.netなおhostsファイルはパーミッション関係の扱いが面倒なので、一旦デスクトップなどにコピーして編集の上、上記ディレクトリに上書き保存してやるといいです。
自己署名証明書の作成準備
Google Chrome58以降は、従来の方法で作成した自己署名証明書では認証できなくなっています。ずっと非推奨とされてきた「Common Name (CN)」への対応がついに廃止されたので、「Subject Alternative Name (SAN)」という拡張領域が必要となりました。
SAN用のテキストファイルを作成する
SANで複数ホスト名に対応させる場合は、次のようなテキストファイルを用意します。ファイル名は、なんでもいいです。ここでは「subjectnames.txt」としました。
subjectAltName = DNS:local_hogehoge.net, DNS:*.local_hogehoge.net, IP:171.10.10.10このテキストファイルにカンマ区切りで複数ホストを記述します。※上記のIPはサンプルです。
- ホスト名で書く場合は「DNS:」の形式で指定します
- IPアドレスで書く場合は「IP:」の形式で指定します
- ワイルドカード(*)も使用可能です。
ここで作成したテキストファイルを、自己署名証明書への署名時に「-extfile」オプションで指定してやります。
自己署名証明書を作成する
OpenSSLがインストールされていない場合はインストールが必要
Windowsのコマンドプロンプトでopensslコマンドを実行するには、Windows版のOpenSSLのインストールおよび環境変数PathにOpenSSLの実行ファイルのパスを追加してやる必要があります。WindowsにOpenSSLをインストールする手順については割愛します。
なおGit Bashならばそのままopensslコマンドを使えるので、お使いのPCにすでにGitをインストールしているのならGitBashを使うことをお勧めします。
秘密鍵の作成
ではここからはWindowsのコマンドプロンプトにてコマンドを打っていきます。まずはディレクトリを移動します。
>cd C:\xampp\apache\conf次に以下のコマンドで秘密鍵を生成します。このコマンドにより「local_hogehoge.net.key」が作成されます。
>openssl genrsa -aes128 -out local_hogehoge.net.key 2048パスフレーズを除く場合は以下を実行
生成した秘密鍵からパスフレーズを除きたい場合(OS起動時に自動起動させたい場合など)は、以下のコマンドでパスフレーズを除くことができます。
>openssl rsa -in local_hogehoge.net.key -out local_hogehoge.net.keyCSR(証明書署名要求)の作成
以下のコマンドでCSR1 (※証明書署名要求) を作成します。このコマンドにより「local_hogehoge.net.csr」が作成されます。
>openssl req -new -key local_hogehoge.net.key -out local_hogehoge.net.csr証明書への署名(2パターンあり)
証明書への署名(パターン1)(複数ホスト対応が必要ない場合)
複数ホストへの対応が必要ない場合は以下のコマンドを実行します。今回はこちらは使いません。
>openssl x509 -req -days 3650 -in local_hogehoge.net.csr -signkey local_hogehoge.net.key -out local_hogehoge.net.crt証明書への署名(パターン2)(複数ホストに対応させる場合)
複数ホストへの対応が必要な場合は以下のコマンドを実行します。今回はこちらを採用しました。
>openssl x509 -req -days 3650 -in local_hogehoge.net.csr -signkey local_hogehoge.net.key -out local_hogehoge.net.crt -extfile subjectnames.txtここで「SAN用のテキストファイルを作成する」で作成したテキストファイルを「-extfile」オプションで指定しています。このコマンドにより「local_hogehoge.net.crt」が作成されます。
ちゃんと自己署名できたか確認
以下のコマンドを実行して確認します。
>openssl x509 -text -in local_hogehoge.net.crt --noout以下のように「「X509v3 Subject Alternative Name」に、テキストファイル内で指定したホストが含まれていればOKです。
X509v3 extensions:
X509v3 Subject Alternative Name:
DNS:local_hogehoge.net, DNS:*.local_hogehoge.net, IP:171.10.10.10自己署名証明書を設置する
上のコマンドを実行して生成したlocal_hogehoge.jp.crtとlocal_hogehoge.jp.keyを、それぞれ下記のディレクトリに移動します。
| ファイル | 設置場所 |
|---|---|
| local_hogehoge.net.crt | C:\xampp\apache\conf\ssl.crt |
| local_hogehoge.net.key | C:\xampp\apache\conf\ssl.key |
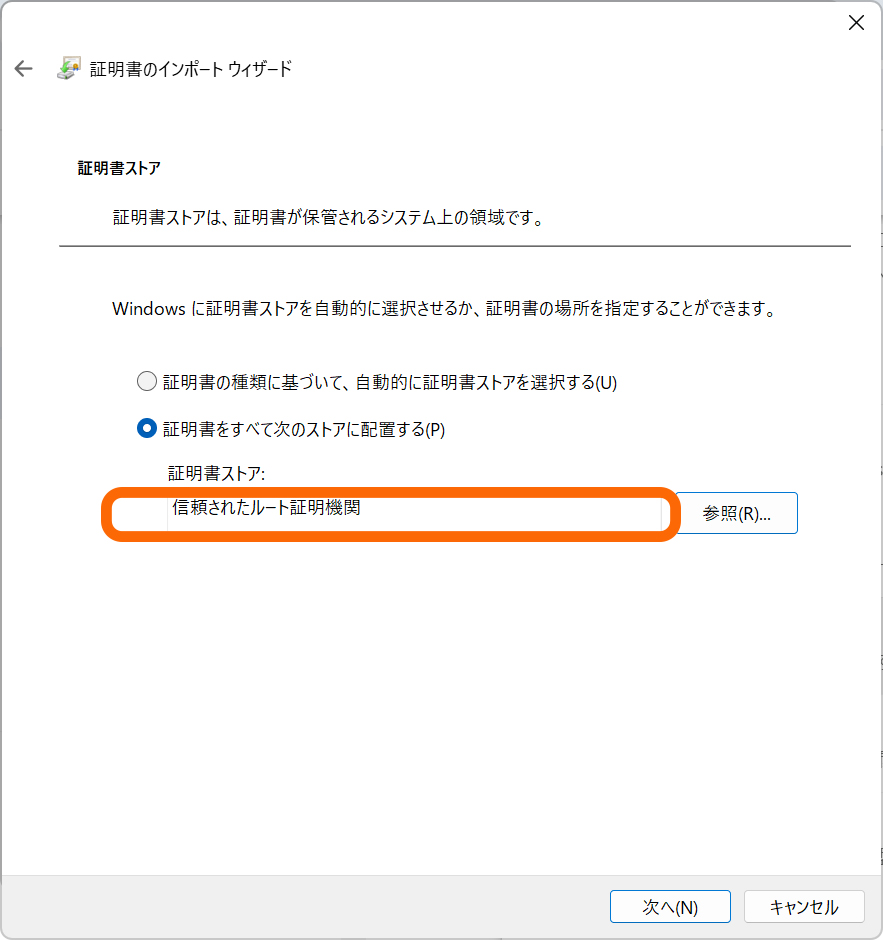
自己署名証明書をブラウザにインストールする
Google Chromeの「設定」→「プライバシーとセキュリティ」→「セキュリティ」→「証明書の管理」から「local_hogehoge.net.crt」をインポートします。この際「証明書ストア」は「信頼されたルート証明書機関」を選んでください。

動作確認
ApacheとChromeを再起動して、https://local_hogehoge.netへアクセスしてください。
一般的なHTTPSのサイト(オレオレではないSSLサーバー証明書を使っている)と同じように問題なく表示されるはずです。


おわりに
今回の記事ではGoogle Chromeでも使える自己署名証明書の作成についてまとめました。最後までお読みいただきありがとうございました。




コメント