今回の記事ではHTMLやCSSなどを扱うWeb制作系の仕事をしている方にとって便利なツールを紹介します。Color Picker(カラーピッカー)というツールなのですが、このツールを使うとPCの画面上に表示されている要素の色コードを簡単に取得することができます。
類似のツールはフリーソフトにいくつか存在しますが、個人的に今回紹介するColor Pickerがいちばん使いやすいと感じます。
Color Pickerとは
Color Pickerを使うと、PCで表示している要素の色をコードで取得することが簡単にできます。以下はWebブラウザに表示した当ブログの記事のアイキャッチ画像の「Secure Erase」の文字をColor Pickerでポイントした状態です。ちゃんと文字色の色コード「e4fa13」が取得できています。
Color Pickerの使い方は後述しますが、画面内の要素を色コードを取得するにあたって非常に便利です。

Color PickerはMicrosoft Power Toysに含まれている
Color PickerはMicrosoftが提供するOSS(Open Source Software)に含まれるツールの一つです。長らく提供が停止されていましたが、2019年5月からWindows10向けに提供が再開されています。
Power Toysのダウンロードとインストール
Power Toysは以下のMicrosoft公式サイトからダウンロードできますので、ダウンロード&インストールします。

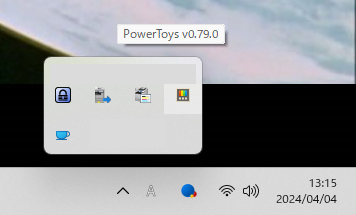
Power Toysは常駐型ソフト
Power ToysはWindowsのタスクバーに常駐するソフトです。常駐させた状態でさまざまな機能を利用できるようになっています。今回紹介するColor Pickerも、Power Toysをタスクバーに常駐させた状態で使用します。

Color Pickerの使い方
Color Pickerを起動するには、Power Toysが常駐した状態でWin+ Shift+ Cキーを押します。
すると、以下の画像で示すように、マウスポインタをあわせた場所の色コードを表示してくれるようになります。
- この状態をキャンセルするにはEscキーを押すとキャンセルできます
- この状態でマウスのホイールを上に回すとポイントした位置を虫眼鏡のように拡大できます
- 色をポイントできたらマウス左ボタンをクリックします。


マウス左ボタンをクリックすると、色コードをクリップボードにコピーするための画面が開きます。画面右側にある任意のコピーボタンをクリックすると、HEX、RGB、HSLそれぞれの形式の色コードがクリップボードにコピーされます。

おわりに
今回の記事ではMicrosoft Power Toysに含まれるColor Pickerという便利なツールを紹介しました。最後までお読みいただきありがとうございます。




コメント